320x100
연습 전제조건
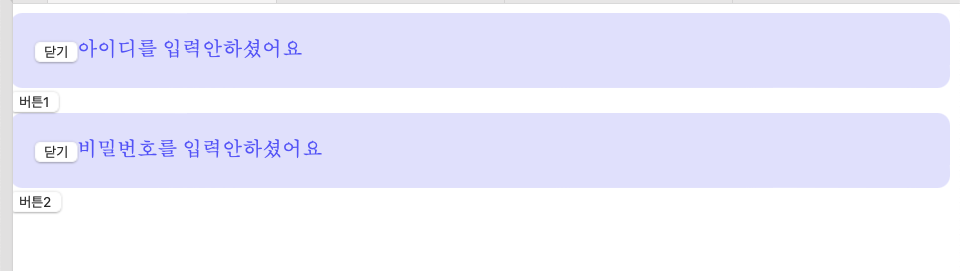
1. Alert 박스 스타일 입히기
2.funtion을 이용하기
3.버튼에 기능 넣기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<div class="alert-box" id="alert">
<button onclick="OpenA('none');">닫기</button>아이디를 입력안하셨어요
</div>
<button onclick="OpenA('block')">버튼1</button>
<div class="alert-box" id="alert2">
<button onclick="OpenB('none');">닫기</button>비밀번호를 입력안하셨어요
</div>
<button onclick="OpenB('block')">버튼2</button>
<script>
function OpenA(blank) {
document.getElementById("alert").style.display = blank;
}
function OpenB(blank) {
document.getElementById("alert2").style.display = blank;
}
function OpenC(blank) {
document.getElementById("alert2").style.display = blank;
}
OpenA("block");
OpenA("none");
// function CloseA() {
// document.getElementById("alert").style.display = "none";
// }
</script>
</body>
</html>.alert-box {
background-color: rgb(224, 224, 255);
color: rgb(83, 83, 255);
padding: 20px;
border-radius: 10px;
displat: none;
}
열고 닫고 하는 기능
이런 alert 창을 100개를 만드려면 ?
다음 연습문제 적용
반응형
'코딩 > JS' 카테고리의 다른 글
| JS 자바스트립트 function 및 addEventListener 활용 (0) | 2024.08.28 |
|---|---|
| JS 자바스크립트 형변환 설명 (0) | 2024.08.27 |
| JS 자바스트립트 자료형 기초 (0) | 2024.08.27 |
| JS 자바스크립트 alert, prompt, confirm 활용 (0) | 2024.08.27 |
| JS 자바스크립트 변수와 상수 (2) | 2024.08.26 |

